ไม่มีสินค้าในตะกร้า
Design
[BCD Talk #1] Design Hack หลักการออกแบบ ง่ายๆ 4 ข้อ ที่ทำให้คุณทำงานดีขึ้นทันที
หลักการออกแบบ ที่ดี มันประกอบด้วยอะไรบ้าง?
สิ่งหนึ่งที่นักออกแบบมือใหม่ จะงงงวยเสมอๆ คือ และมันมีหลักคิดอย่างไร?
หลักการออกแบบ ที่ดี ต่างจากงานศิลปะที่ดี
งานออกแบบ (Design) คืองานสื่อสาร (Communication) การส่งข้อความ (Message) ออกไปให้ถึงผู้รับ โดยประกอบด้วย “พูดอะไร” (What) และ “พูดอย่างไร” (How)
ด้วยความที่เป็นคนละศาสตร์กัน นักวาดภาพ จิตรกร ที่ดี ไม่ได้แปลได้เสมอว่าจะทำงานออกแบบได้ดี เพราะมันคนละศาสตร์กันเลยจ้า
อยากให้งานออกแบบสวยขึ้น? ไม่ต้องไปงมหาวิธีทำที่ไหน วันนี้ผมมีวิธีง่ายๆ 4 ข้อ ที่ทำแล้ว งานสวยขึ้นทันทีทันใด! .. พิสูจน์แล้วด้วยการลองบอกเพื่อนที่เพิ่งใช้งานโปรแกรมออกแบบเป็น งานสวยขึ้นทันทีจริงๆ ครับ ^^
มือใหม่ที่เพิ่งหัดทำงานออกแบบ มักจะเกิดอาการ “นั่งงม” หรือ “ติดแหง็ก” เมื่อต้องทำงานออกแบบ เกิดอาการเปิดหน้าจอ Adobe illustrator หรือ Adobe Photoshop ค้างไว้ ขยับนู่นนี่ไปๆ มาๆ ขยับกลับที่เดิม ลองขยับที่ใหม่… ลองเปลี่ยนสีไอ้นู่น ไอ้นี่ แล้วก็เริ่มบ่นว่า “ทำไมมันแลดูไม่ลงตัว” สักที
ที่มันไม่ลงตัว เพราะว่าเราขยับมันตามใจชอบ โดยการเดาไปเอง ไม่ได้ใช้หลักการออกแบบ
Design Agency ที่สามารถผลิตงานออกแบบได้มากกว่า 5 ชิ้น/คน/วัน นั้น ล้วนใช้หลักการง่ายๆ ในการออกแบบทั้งสิ้น ที่สำคัญ ผู้เชี่ยวชาญเหล่านี้ ไม่ได้จำเป็นต้องคิดมากมาย หรือลองผิดลองถูกอะไรมากแต่อย่างใด เพราะในการออกแบบนั้น มันมีหลักการของมันอยู่แล้ว
หลักการออกแบบ ที่ว่านี้ มีอะไรบ้าง มาดูกันเลยครับ ท่านนักเรียน:
1. หลักการออกแบบ ด้วย Visual Hierarchy
ศัพท์แปลกคำนี้ ที่ไม่ว่าใครก็ตามก็สามารถเขียนให้ถูกต้องในครั้งแรกที่เห็นหรือได้ยินได้… อ่านว่า “ไฮ-เออร์-รา-คี” ซึ่งไม่ได้เกี่ยวกับราคีราคะแต่อย่างใด แต่เป็นการจัดลำดับความสำคัญขององค์ประกอบต่างๆ ในงานออกแบบ เพื่อเป็นการ “สั่ง” ให้ผู้ชมนั้น มองสิ่งใดก่อน และมองสิ่งใดทีหลัง ตามลำดับ 1..2..3 ที่เราออกแบบเอาไว้

วิธีการออกแบบโดยใช้หลักการ Visual Hierarchy นั้นไม่ยาก อะไรที่เด่นกว่า ผู้ชมก็จะอ่านก่อน และไล่อ่านไปตามสิ่งที่เด่นน้อยลงไปเรื่อยๆ
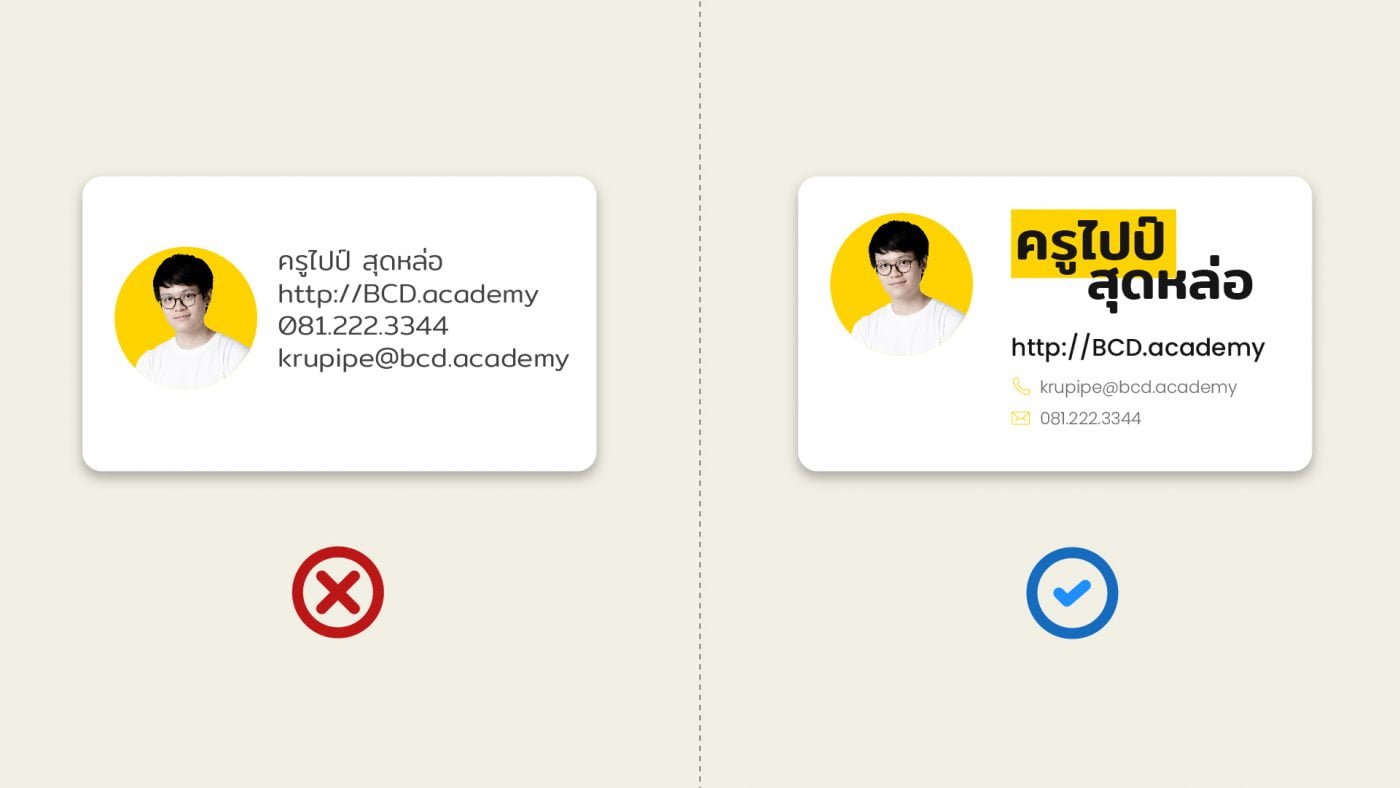
ดังกรณีภาพตัวอย่างนี้ เป็นนามบัตรโง่ๆ อันนึง ผมเน้น ชื่อ-นามสกุล (ซึ่งกรณีนี้คือ ครูไปป์-สุดหล่อ ซึ่งเป็นเรื่องจริง อิอิอิอิอิ) ให้อ่านก่อน จากนั้น ผมอยากให้เขาจำเว็บไซต์ผมได้ เป็นอันดับที่สอง รองจากชื่อ ก็เลยออกแบบให้เด่นรองลงมาจากชื่อ จากนั้นค่อยผายไปที่อีเมล์และเบอร์โทรศัพท์ ซึ่งเด่นรองลงมาครับ
จะเห็นได้ว่ากรณีภาพด้านขวานั้น จะอ่านง่ายกว่าภาพด้านซ้ายโดยสิ้นเชิง ทั้งใช้เวลาอ่านน้อยกว่า และไม่ต้องคิดอะไรมาก เพราะเรา guide ไว้ให้เขาแล้ว

ขวา: มีการจัดลำดับความสำคัญทางสายตาในงาน ทำให้เป็นงานออกแบบที่ดี
วิธีใช้ Visual Hierarchy นั้นก็ง่ายๆ โดยการปรับองค์ประกอบให้:
- ใหญ่กว่า = เด่นกว่า อ่านก่อน
- Contrast เยอะกว่า (สีตัดกัน นำสายตา) = เด่นกว่า อ่านก่อน
- มีสีแตกต่างจากบริเวณอื่น = เด่นกว่า อ่านก่อน
- Element วางอยู่บนที่โล่ง มีที่โล่งรอบๆ เยอะ = เด่นกว่า อ่านก่อน

2. ใช้ Font ให้ดี งานเสร็จไปแล้วครึ่งหนึ่ง
อันนี้เป็นคำพูดที่ฝรั่งเค้าพูดกันจริงๆ
มี Logo แบรนด์ดัง จำนวนไม่น้อย ที่ไม่ได้มีอะไรมากไปกว่าการเลือก Font ที่ “ดี” เอามาพิมพ์ชื่อบริษัท แล้วจบเลย ไม่ต้องมีอะไรมาก ก็สวย/จำง่ายแล้ว เช่น Microsoft เป็นต้น

เราอาจจะเคยชินกับเรื่อง font เพราะเราตัดสินใจไม่ได้ว่าจะใช้ฟอนต์ Cordia New หรือ Angsana New ส่งอาจารย์ดี ตอนสมัยที่เราต้องเขียนธีสิสส่งอาจารย์…
จริงๆ แล้ว font สำหรับใช้ทำงานอะไรก็ตาม มีมากมายก่ายกองให้เลือกใช้ มีทั้งแบบฟรี (เยี่ยม!) และเสียเงิน (สวยหลายอันเลย แต่อย่าโหลดฟรีมาใช้เชียว โดนฟ้องหลายแสน โดนกันมาเยอะแล้ว!)
Font ฟรี ท่านสามารถคุ้ยได้ ที่นี่
หรือสามารถดูรายชื่อ font ฟรีทั้งหมด ได้ที่ รายชื่อ Font ภาษาไทย ตอนนี้ ที่ฟรี เกือบทั้งหมด
ส่วนใครสายเปย์ ไม่จำกัดงบ อยากได้ font สวย โปรดดู รายชื่อ Font ภาษาไทย คัดแต่สวยๆ เท่านั้น ไม่ฟรี

ส่วนเวลาใช้ font มีเรื่องหนึ่งที่ต้อง concern หนักๆ คือ ระวังอย่าใช้ font ที่ไม่มีหัวในการเขียนข้อความยาวๆ เพราะจะทำให้ผู้อ่านรู้สึก “เหนื่อย” เวลาต้องอ่านยาวๆ ครับ หากจำเป็นต้องเขียนข้อความยาวๆ (body text) แนะนำให้ใช้เป็น font ที่มีหัว อ่านง่ายดีกว่าครับ

3. สี คุมโทนให้อยู่
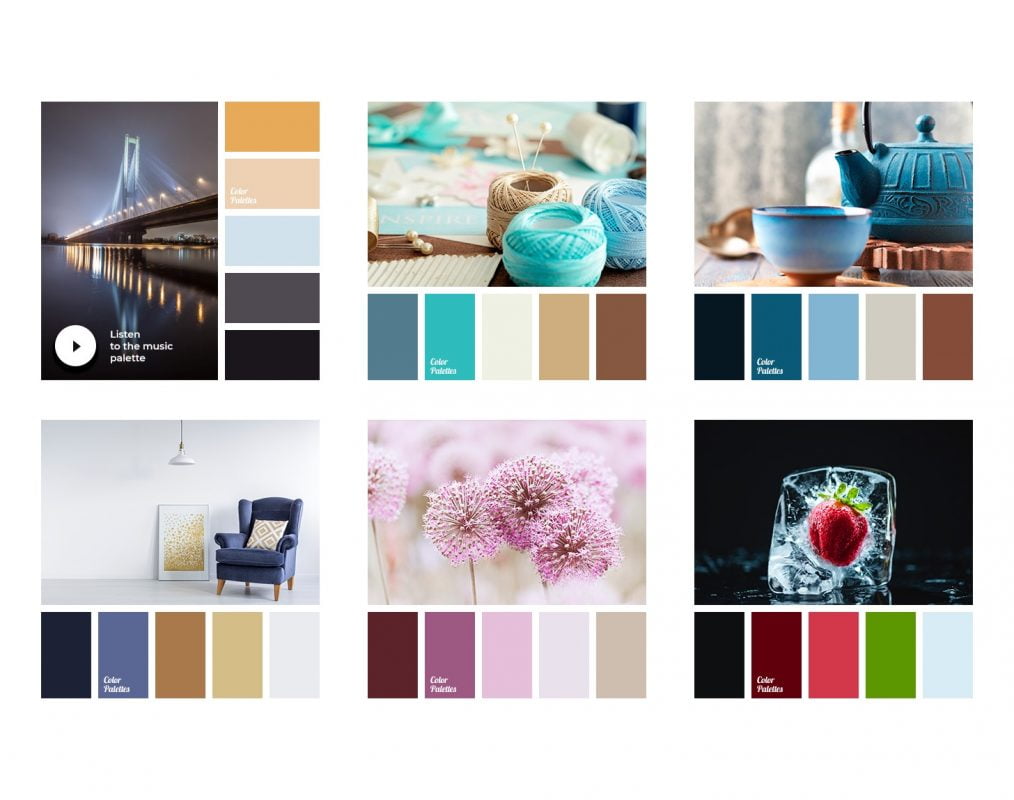
ในการทำงานให้แบรนด์ แบรนด์จะต้องมี “สี” ประจำแบรนด์อยู่แล้ว โดยปกติจะมี 1-3 สี บางแบรนด์ที่อินดี้หน่อยก็จะมีมากกว่านั้น แต่ไม่ว่าอย่างไรก็ตาม เราก็เรียนรู้ธรรมชาติและจิตวิทยาของสีให้เรียบร้อย และดึงมาใช้งานให้ถูกต้องตามบริบทที่มันควรจะเป็น
ผมคิดว่าผมคงไม่ต้องพูดถึงจิตวิทยาสีตรงนี้ เช่น “สีน้ำเงินหมายถึงความน่าเชื่อถือ” “สีเขียวหมายถึง ความสมบูรณ์ หมายถึงธรรมชาติ” เพราะคิดว่ามันเป็น basic ที่ทุกคนรู้อยู่ในใจอยู่แล้ว อีกทั้งสามารถหาได้ง่ายๆ search หายังไงก็เจอ 🙂

การใช้โทนสีที่น้อย ไม่มั่วนั้น นอกจากจะคุม feeling / character ของแบรนด์ได้เลย ยังใช้นำสายตาผู้อ่านในงานได้ด้วย นอกจากนี้ยังช่วยลดระยะเวลา ลดพลังงานสมองในการทำงานของ designer ด้วยครับ เพราะจะได้ไม่ต้องมานั่งคิดเยอะแยะว่าจะใช้สีอะไรดี ก็ใช้สีที่แบรนด์กำหนดมาแล้วซะเลยสิ ทำงานง่ายขึ้นเยอะเลย!

4. หลักการออกแบบ ด้วย Grid & Alignments
ไม่ต้องถึงกับวางเส้น grid แบบเป๊ะๆ เป็น guide ก่อนทำงานก็ได้ แค่วาง elements ทุกอย่างที่อยู่ในงาน ให้แลดูเป็นระเบียบก็พอ ไม่มีอะไรเหลื่อมกันโดยไม่จำเป็น
พยายามสังเกตระยะห่างช่องไฟของ elements ต่างๆ ให้เป็นนิสัย กะด้วยสายตาถ้าเพียงพอ ใช้เครื่องมือ alignment จัดสำหรับ element ที่ไม่ชัวร์ว่ามันเรียงตรงกันหรือยัง
เสมอซ้าย / เสมอขวา / เสมอหน้า / เสมอหลัง ดูให้ครบ

นอกจากการวาง elements ให้เป็นระเบียบเรียบร้อย มี alignment ที่ตรงกันแล้ว ยังมีเรื่องของระยะห่างช่องไฟ การจัดกลุ่มกันของ paragraph ของข้อความที่เราพิมพ์ยาวๆ ซึ่งเป็นเรื่องที่มือใหม่มองข้ามไปเสมอในงานออกแบบ
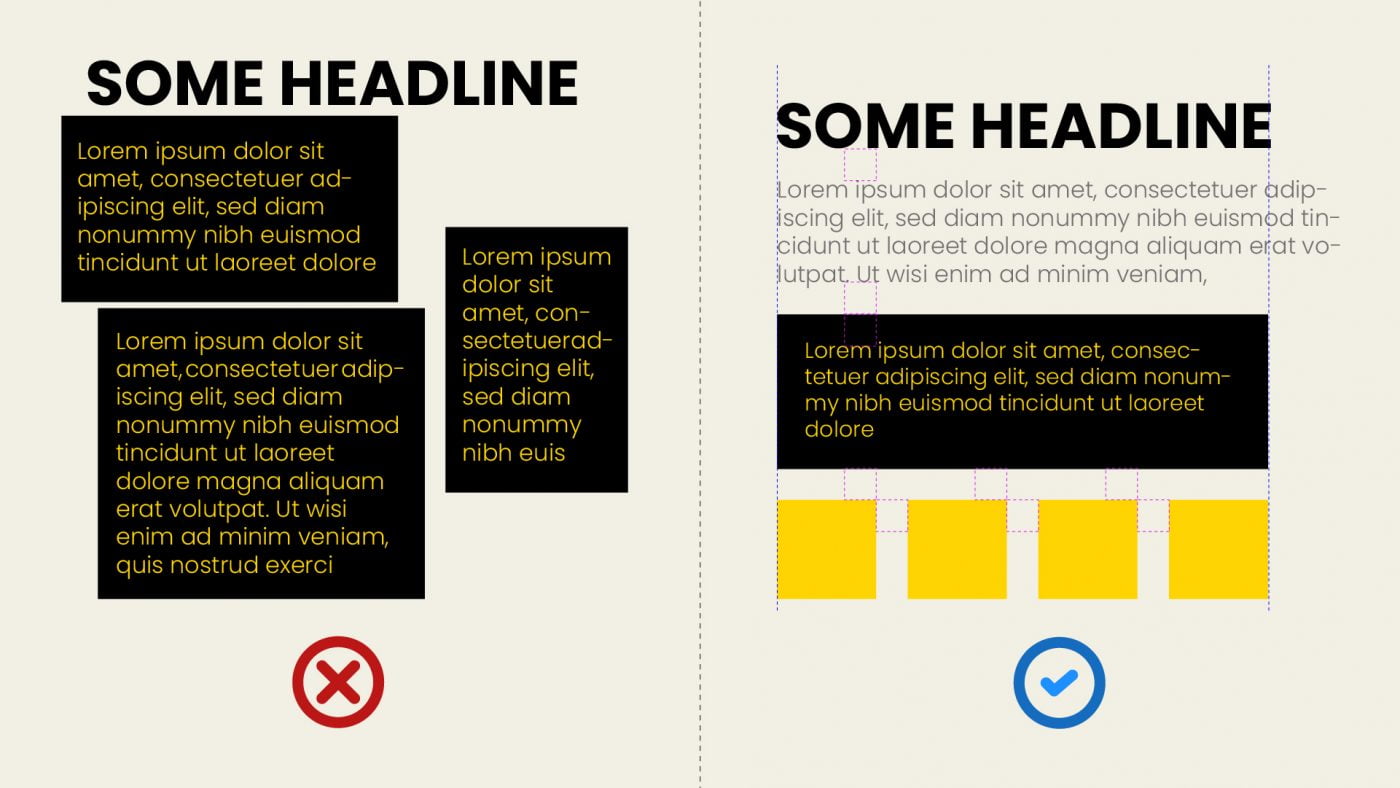
ข้อความบริเวณใดก็ตาม ที่เป็น paragraph เดียวกัน ควรให้ระยะห่างของมันน้อยกว่า (ชิดกว่า) ข้อความที่อยู่คนละ paragraph พูดแล้วอาจจะงงแน่ๆ ดูตัวอย่างด้านล่างได้เลย

ขวา: จัดแล้ว ดูดี อ่านง่าย อ่านแล้วไม่เหนื่อย
หมดแล้วครับ กับ Design Hack 4 ข้อ ที่จะช่วยให้งานออกแบบของท่าน สวยขึ้นมาทันที โดยไม่ต้องคิดอะไรมาก ^^
พอกับ content คุณภาพต่อไปได้เลย ใน post หน้าครับ
คอร์ส illustrator NERD จาก BCD Academy – เรียน Adobe illustrator แปปเดียวก็โปรได้
คอร์ส Photoshop Geek – เรียน Adobe Photoshop: เป็นมืออาชีพ Photoshop ภายใน 3 ชั่วโมง

